Ikuti langkah-langkah berikut ini :
1.Login ke akun blogger sobat
2.Klik menu RANCANGAN
3.Klik Tambah Gadget
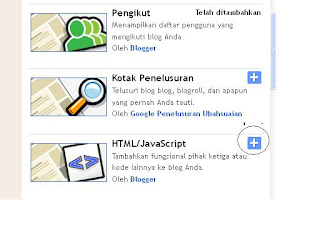
4.Klik/pilih HTML/Javascript
5.Masukan kode berikut
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKzqgdv4QHl7kqLHH6UJpPID_g6seY6OMwQbgoBVjb0K2UtrmdhGbopp0Svu-iXjjX50UmeFIFvMjb68PnKWXx7tKPwearDWlQMxzgosfvW4BYEiZxuqjvRd6YOIPyTw_RvZ0QN1QEdyg/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
masukan kode Cbox kalian disini (kalau belum punya Cbox klik di sini)
<div style="text-align:right">
<a href="http://generations-of-indonesia.blogspot.com/2012/11/cara-membuat-cbox-chat-box-melayang.html">[get this widget]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKzqgdv4QHl7kqLHH6UJpPID_g6seY6OMwQbgoBVjb0K2UtrmdhGbopp0Svu-iXjjX50UmeFIFvMjb68PnKWXx7tKPwearDWlQMxzgosfvW4BYEiZxuqjvRd6YOIPyTw_RvZ0QN1QEdyg/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
masukan kode Cbox kalian disini (kalau belum punya Cbox klik di sini)
<div style="text-align:right">
<a href="http://generations-of-indonesia.blogspot.com/2012/11/cara-membuat-cbox-chat-box-melayang.html">[get this widget]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
jangan lupa follow twitt ku yaa...


ConversionConversion EmoticonEmoticon